Setting up a Github repository
Let’s get started by creating a new Private repository on GitHub - this can be done by logging into GitHub, and then visiting https://github.com/new.

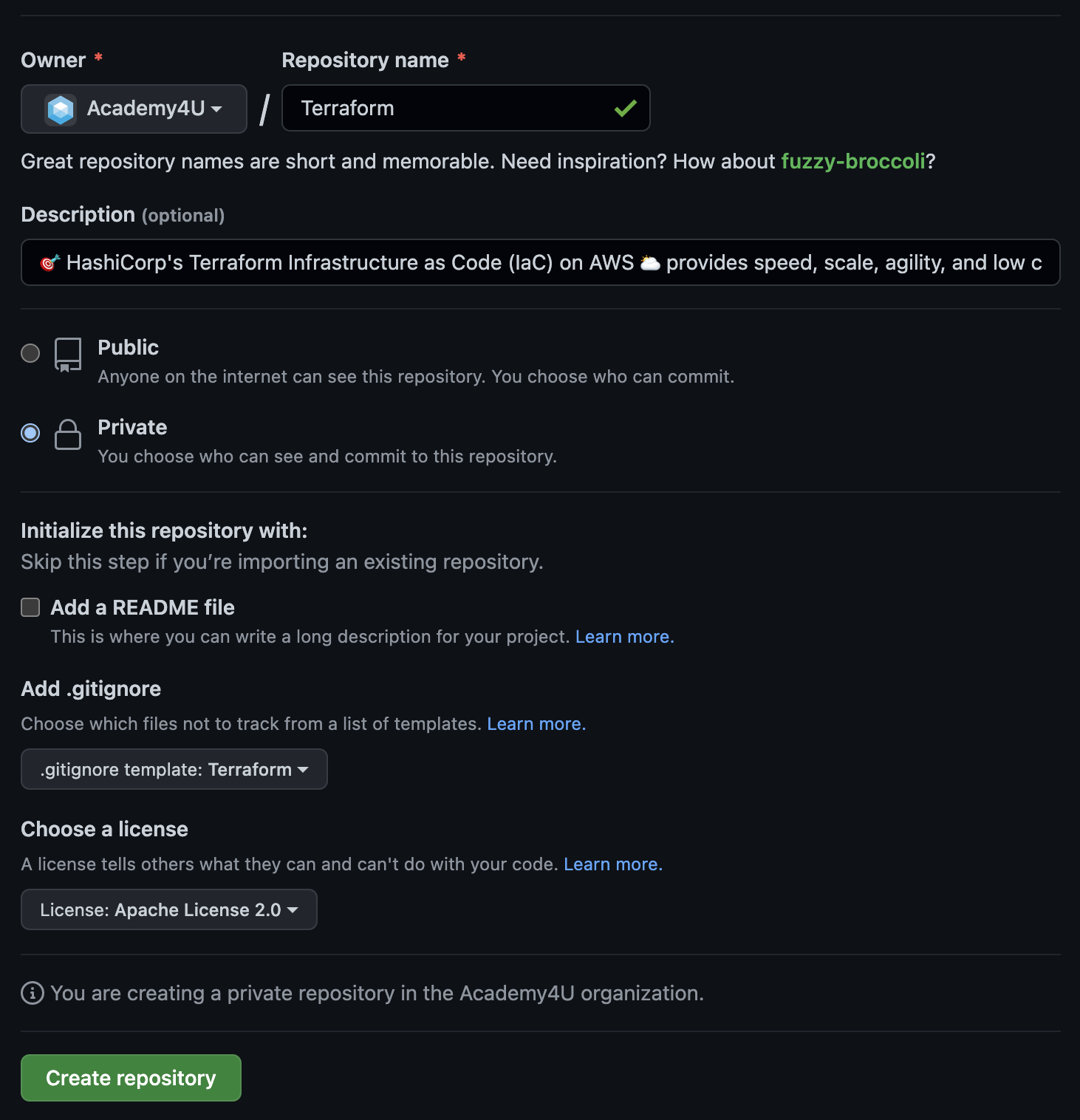
Enter simple-express-app as your Repository name, and select “Private” in order to limit access to your repository. Click on “Create repository” in order to finalize creation.

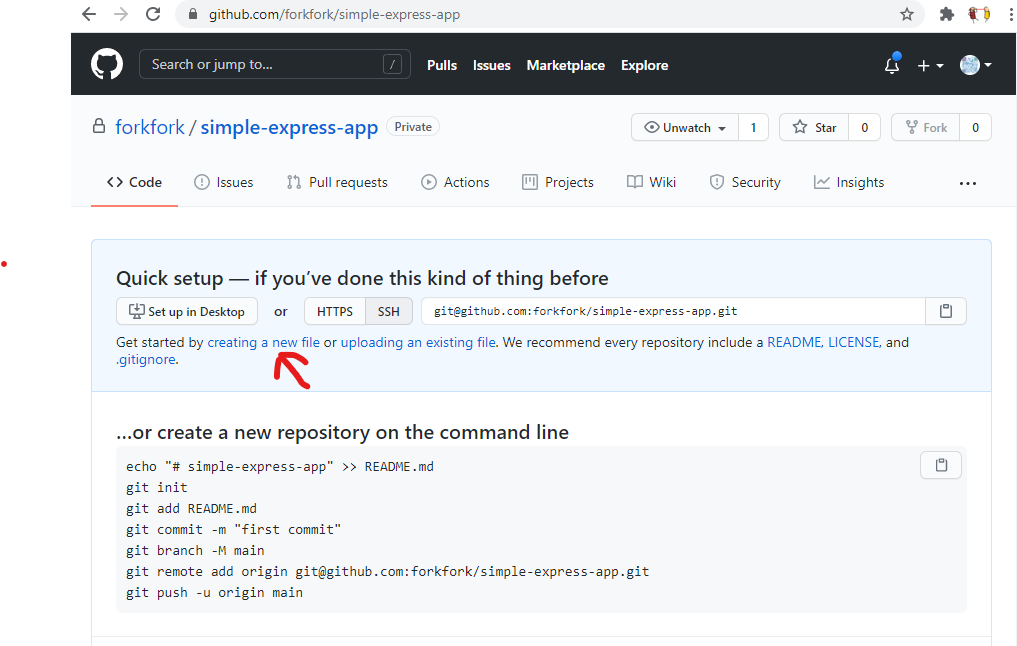
Next, we are going to create our two files in GitHub - start by selecting “creating a new file”:

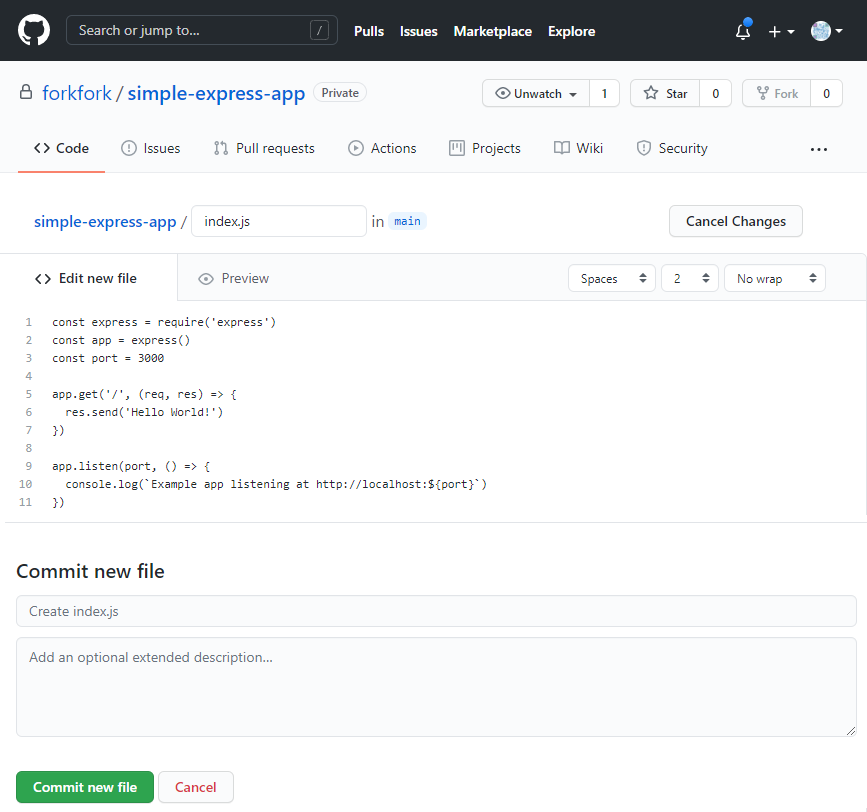
Choose a file name of index.js, and then paste in the following code below:
const express = require('express');
const app = express();
const port = 3000;
app.get('/', (req, res) => {
res.send('Hello World!');
});
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`);
});
Select “Commit new file” in order to save this new file into your repository.
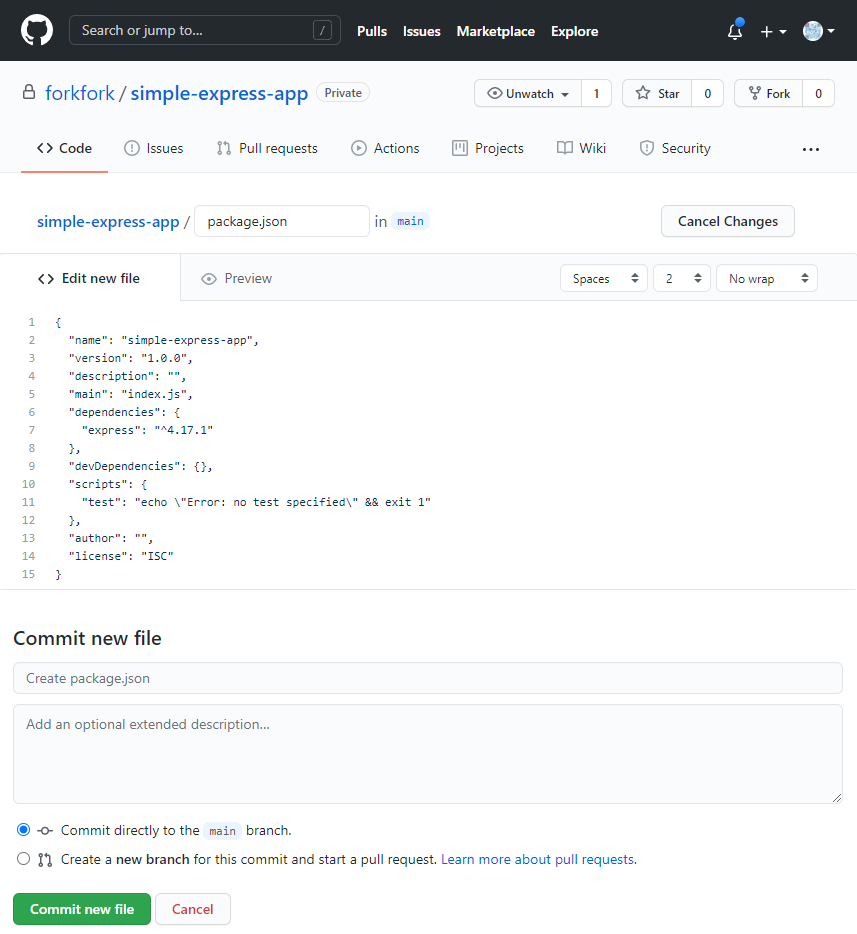
Next, we will create a package.json file in order to define our library dependencies:

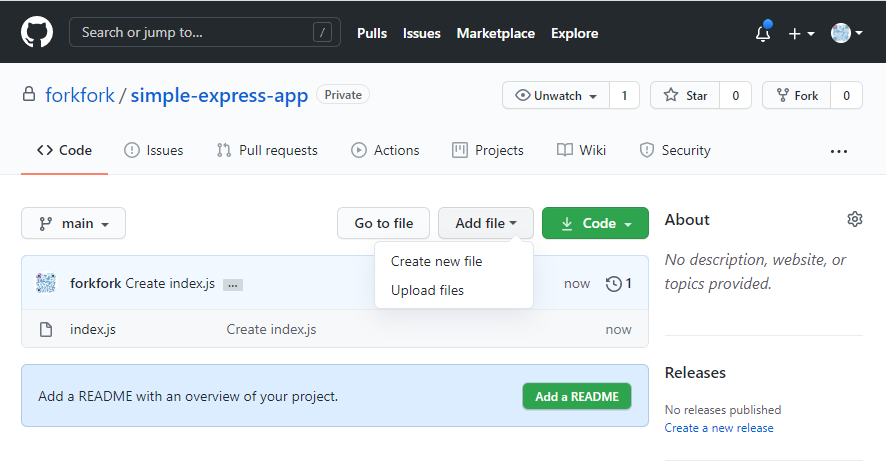
Click “Add file” to open a dropdown, and then select “Create new file”.

Paste the following code into the new file which you will name “package.json”
{
"name": "apprunner101",
"version": "1.0.1",
"description": "",
"main": "index.js",
"dependencies": {
"express": "^4.18.1"
},
"devDependencies": {},
"author": "nnthanh101@gmail.com",
"license": "MIT"
}
Select “Commit new file” in order to add this second file. We now have our repository prepared with a Node.js web service. For our next step, open the AWS console, and browse to the AWS App Runner service, or https://console.aws.amazon.com/apprunner/home:
Your GitHub repository is now prepared. Proceed to the next section to run this repository using AWS App Runner.